WordPressテーマのSTORKでウィジェットに設定したバナーが表示しきれず切れてしまう・・・ここではその対応方法を紹介する。
バナーが切れてしまう例
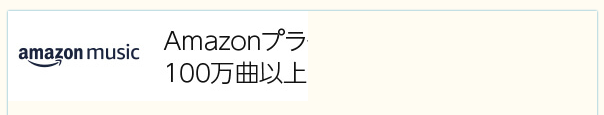
例えば、こういう横長なバナー広告をサイトに表示したい。
どうして切れちゃうのか?
WordPress管理画面→外観→ウィジェット→利用できるウィジェット欄のところで、
テキストってウィジェットを使っちゃったのが原因でした。
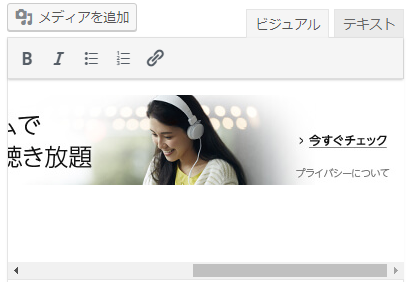
ビジュアルタブでプレビューするとしっかり右端まで表示されているんですが、、、、
実際のサイト表示では右半分が切れてしまった・・・
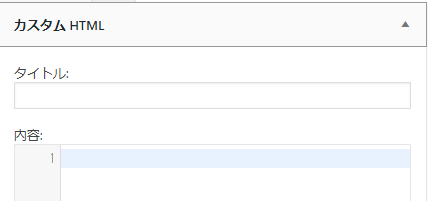
バナーを正しく表示するにはカスタムHTML
カスタムHTMLウィジェットを使うのが正解。テキストウィジェットは表示幅が決まっているようだ。。。
同じように枠にドラッグ&ドロップする。内容にバナーのHTMLを貼付ければOK。
今度は正しく表示できた!
今回は横長バナーだったが、縦長バナーもテキストウィジェットだと下半分が切れてしまう。縦長バナーについてもカスタムHTMLウィジェットを使用しよう。